
In this post, we are studying about Cloudflare workers and we are deploying an out of server maintenance mode to block all public access and allow website access from specified IPs. read more to know about Cloudflare maintenance mode.
What are Cloudflare Workers?
Cloudflare offers a suite of products which add performance, security, and reliability for your website.
They accelerate applications through their CDN, scan for malicious traffic patterns to proactively block DDoS attacks, provide DNS and free SSL, and load balance against origin servers to ensure application availability.
But most importantly for the serverless world, the Cloudflare team recently announced Cloudflare Workers—edge programmable bits of logic based on W3C Service Workers spec.
Cloudflare Workers ultimately function similarly to a FaaS provider (like Lambda or Azure Functions).
How and why ? : Cloudflare maintenance mode?
If you are working in a Live website, when deploying new feature, you may have a requirement like block the users to accessing to it and allow only your developers to reach the website. In that scenario we can use the below worker code to enable out of box maintenance mode
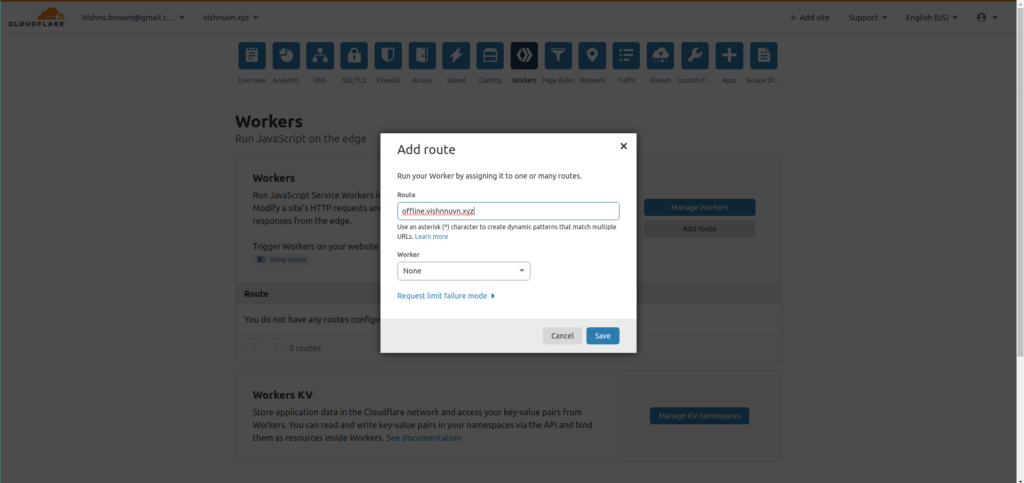
step 1:
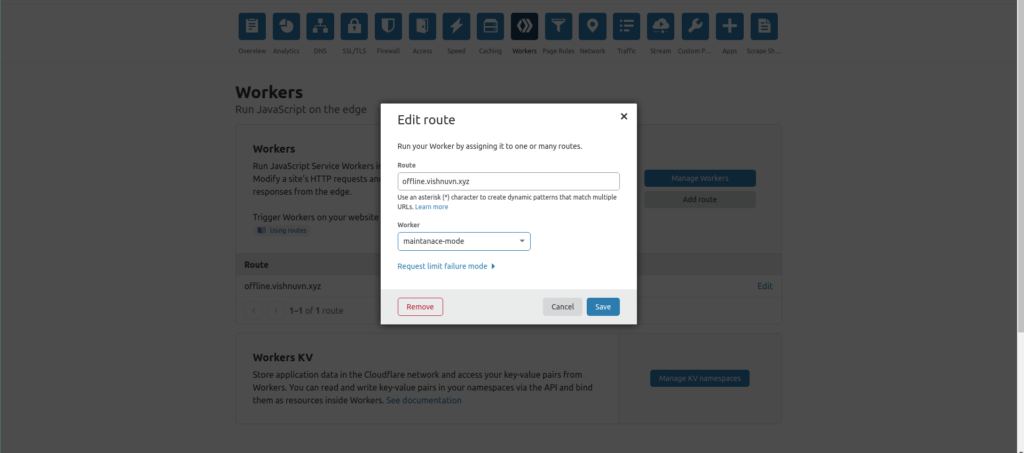
create a route in Cloudflare (this is your domain name. you can either use Domain or subdomain )

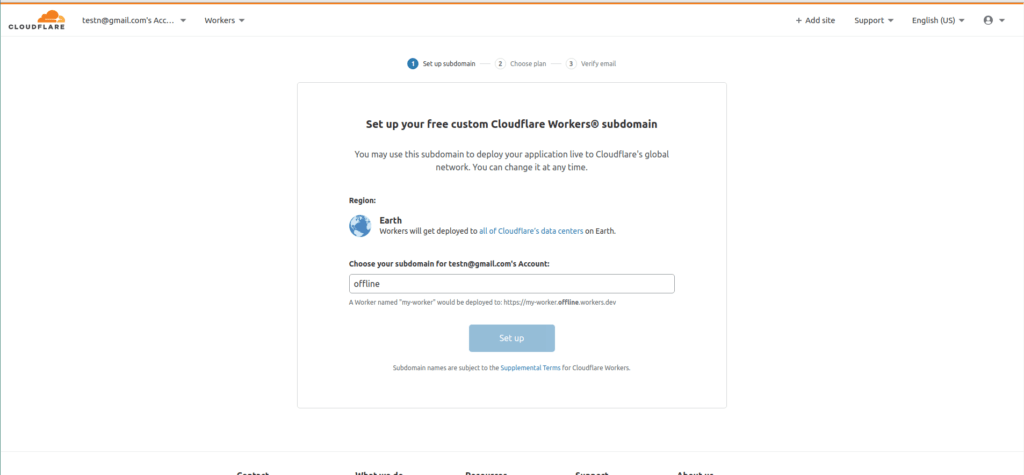
step 2: Create a worker.

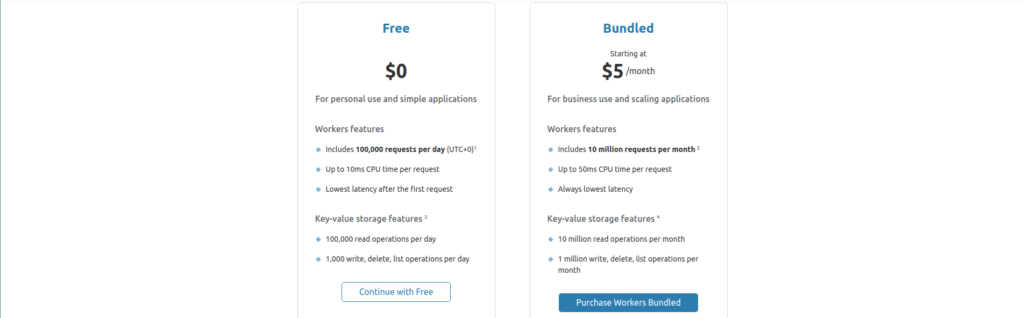
choose your plan, we can go for free.

xx.xx.xx.11 and xx.xx.xx.12 are example ips ips, you can add multiple ips to the array, white_list.
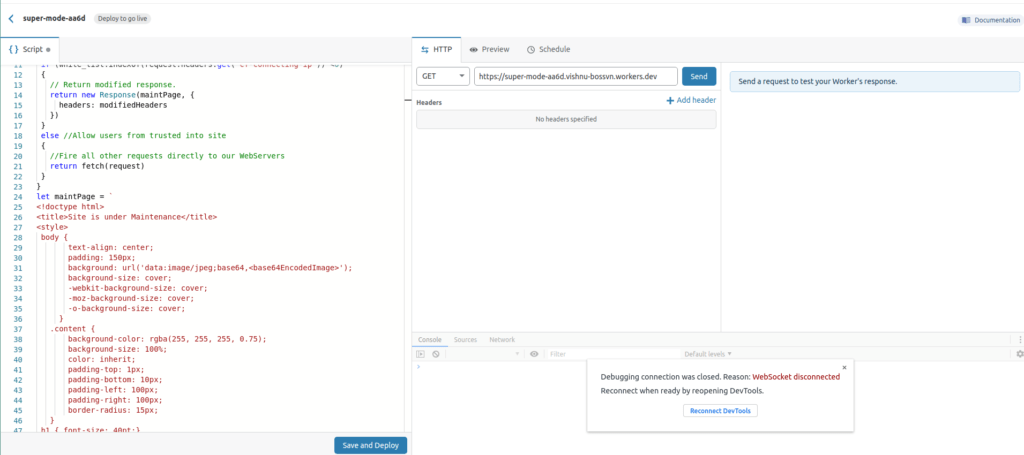
click create worker and paste the following on the script editor
addEventListener("fetch", event => { event.respondWith(fetchAndReplace(event.request))
})
async function fetchAndReplace(request) {
let modifiedHeaders = new Headers()
modifiedHeaders.set('Content-Type', 'text/html')
modifiedHeaders.append('Pragma', 'no-cache')
const white_list = ["xx.xx.xx.11","xx.xx.xx.12"];
//Return maint page if you're not calling from a trusted IP
console.log(white_list.indexOf(request.headers.get("cf-connecting-ip")));
if (white_list.indexOf(request.headers.get("cf-connecting-ip")) <0)
{
// Return modified response.
return new Response(maintPage, {
headers: modifiedHeaders
})
}
else //Allow users from trusted into site
{
//Fire all other requests directly to our WebServers
return fetch(request)
}
}
let maintPage = `
<!doctype html>
<title>Site is under Maintenance</title>
<style>
body {
text-align: center;
padding: 150px;
background: url('data:image/jpeg;base64,<base64EncodedImage>');
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
.content {
background-color: rgba(255, 255, 255, 0.75);
background-size: 100%;
color: inherit;
padding-top: 1px;
padding-bottom: 10px;
padding-left: 100px;
padding-right: 100px;
border-radius: 15px;
}
h1 { font-size: 40pt;}
body { font: 20px Helvetica, sans-serif; color: #333; }
article { display: block; text-align: left; width: 75%; margin: 0 auto; }
a:hover { color: #333; text-decoration: none; }
</style>
<article>
<div class="background">
<div class="content">
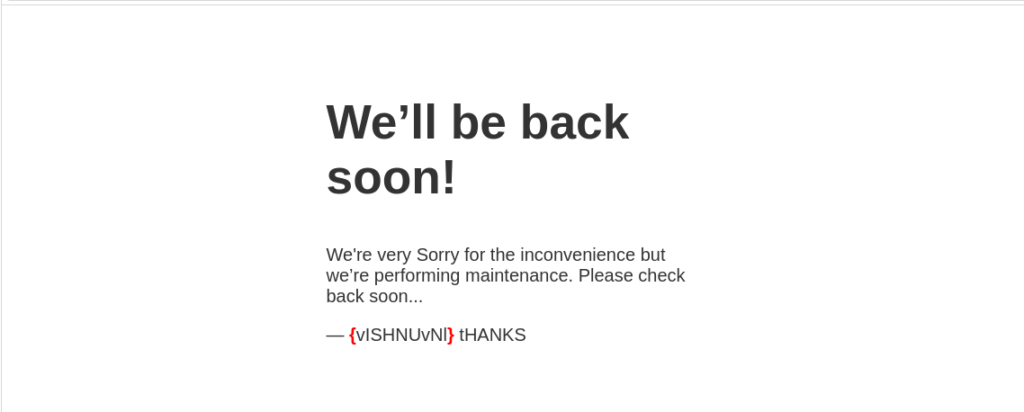
<h1>We’ll be back soon!</h1>
<p>We're very Sorry for the inconvenience but we’re performing maintenance. Please check back soon...</p>
<p>— <B><font color="red">{</font></B>Team Vishnu vn<B><font color="red">}</font></B> Team</p>
</div>
</div>
</article>
`;your worker dashboard will look like this after pasting the code. NB : replace xx.xx.xx.11 and xx.xx.xx.12 with your Office/dev IPS

click save and deplopy

Edit Route and attach the worker to It. your worker is Now Deployed.
Now, all users will get a maintenance notice and they can’t access the website.

But your office/developers can access the website because they are whitelisted by their IP. Visit our homepage for more interesting content