
Automating the deployment of your Node.js applications streamlines the release process and improves development efficiency. In this blog post, we’ll explore how you can set up automatic deployment for your Node.js application from GitHub to DigitalOcean Apps. We’ll guide you through the steps to configure the auto-deploy feature, connect your GitHub repository, and seamlessly deploy your application. By the end of this tutorial, you’ll have a fully automated deployment process, ensuring your Node.js application is always up-to-date on DigitalOcean Apps.
Introduction to DigitalOcean Apps Auto Deploy
In this section, we’ll introduce DigitalOcean Apps’ auto-deploy feature and its benefits for Node.js application deployments. We’ll discuss the advantages of automating deployments, including faster release cycles, reduced manual intervention, and improved collaboration.
Preparing Your Node.js Application
Before setting up auto-deploy, you’ll need to prepare your Node.js application for deployment. In this section, we’ll walk you through the necessary steps to get your application ready. So the first thing you need to do is prepare your working code, once you finish, create a github repo and push the codes to GitHub. Now you have to select the branch to be deployed. You can use your release/main branch for deployments. There is no restriction from DO in terms of the branch name.
Create an App in the App Platform
To create an App the first requirement is the GitHub connection. When you click connect DO will ask you to choose from available sources. In our case Github. So the page will redirect to a GitHub auth page and you can either give access to the desired repo or to all of your repos.

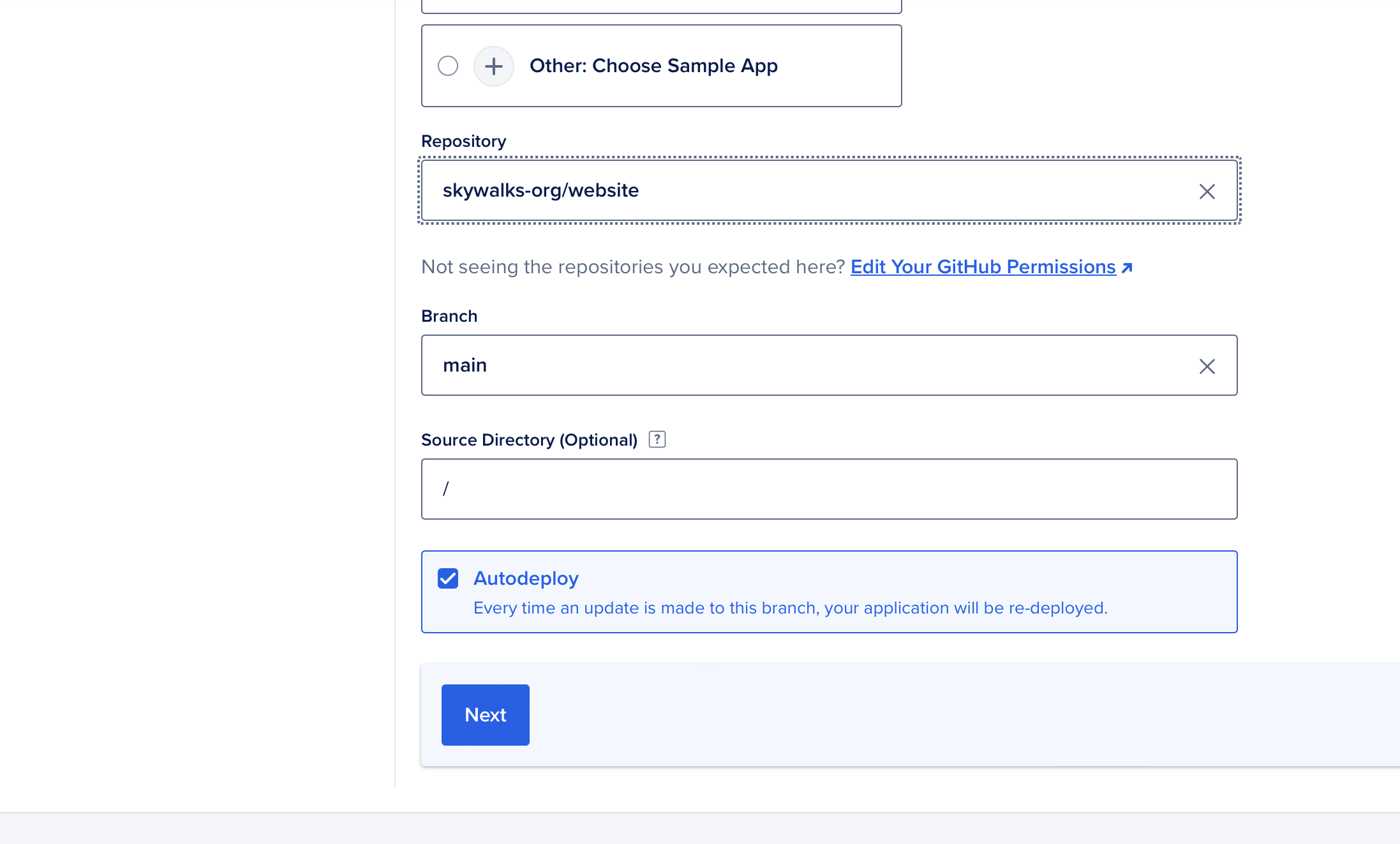
then choose the branch to deploy and the source directory. Make sure that you have enabled Autodeploy.
Deploying Your Application
Once the auto-deploy settings are configured, you’re ready to deploy your Node.js application automatically. Once you select the branch and continue, the App platform will automatically start the initial deployment process. It will build and deploy the application.

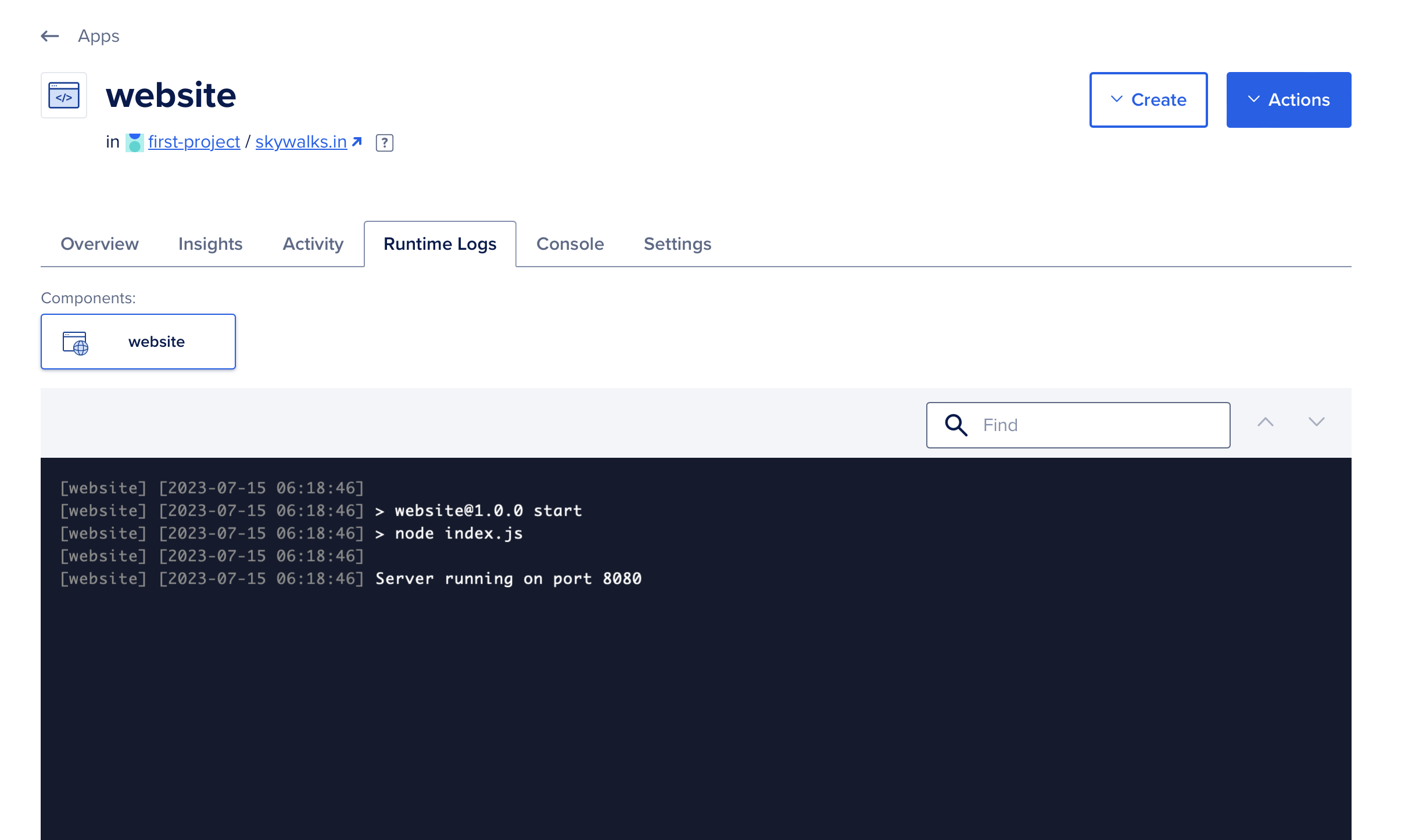
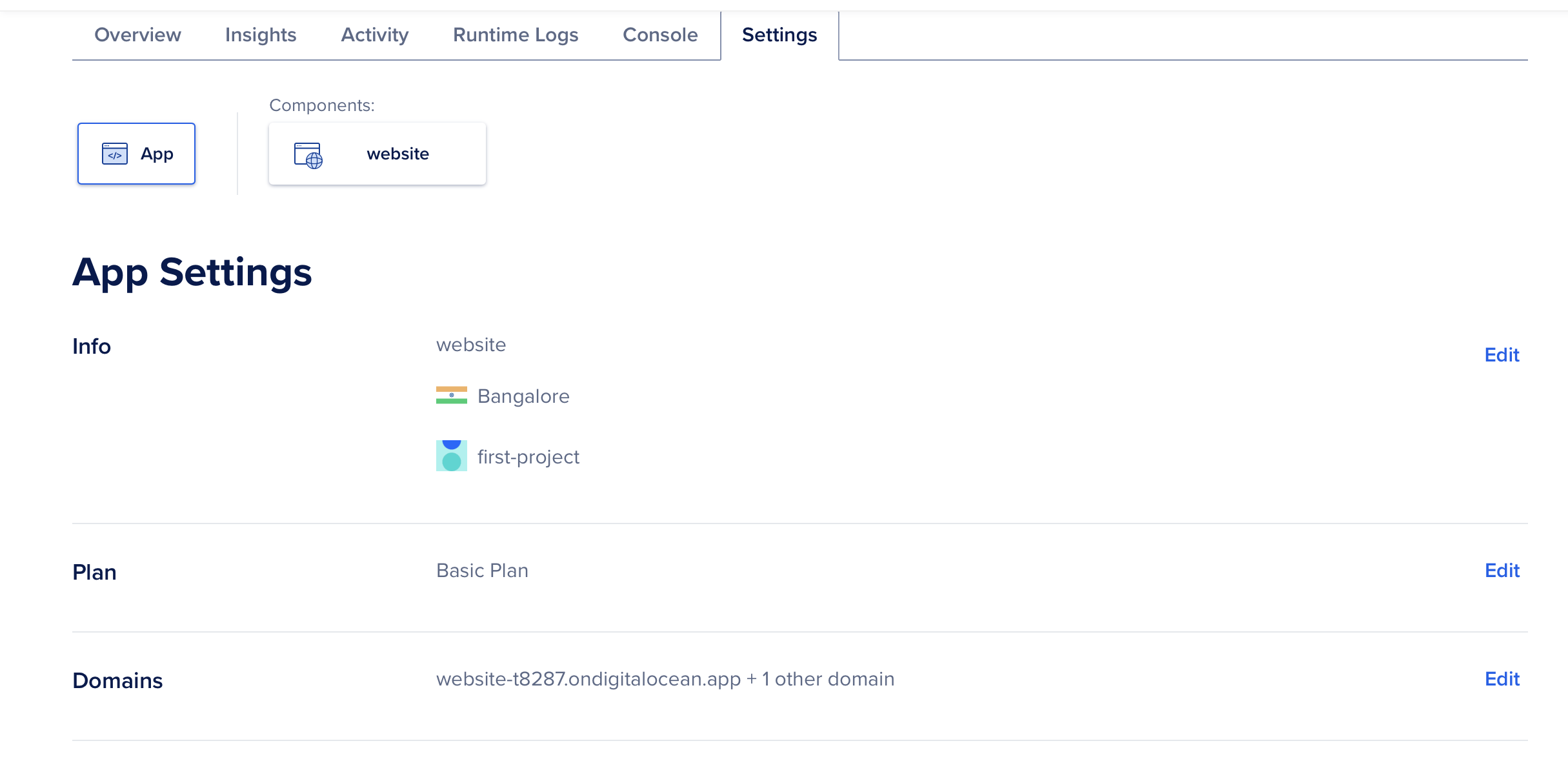
So you will have this beautiful dashboard to view the logs and info. Once you deploy the application check the app with the custom URL that they provided after the deployment. If everything is working fine, you can point your domain to the App platform. In settings check for the Domains option.

Click edit and add domain. Then they will give a CNAME. You have to point your domain to DO using that CNAME.
Conclusion
Setting up auto deploy for your Node.js application from GitHub to DigitalOcean Apps revolutionizes your development workflow. With the steps outlined in this tutorial, you can seamlessly automate deployments, ensuring your application is always up-to-date. Embrace the power of DigitalOcean Apps’ auto deploy feature and enjoy faster, more reliable deployments for your Node.js projects.
Start automating your deployments today and unlock the potential of a streamlined development process with DigitalOcean Apps!
Happy auto deploying!
#DigitalOcean #DigitalOceanApps #Nodejs #Deployment #AutoDeploy #GitHub #ContinuousDeployment